Create custom permissions
Introduction
Codex allows you to create custom permissions to control the user access in your plugin functionallity. These permissions can be injected into your pages, fields or even blocks.
Define the manifest file
Assuming you read the quick start tutorial for developing Codex plugins and have created the manifest.json file, you can continue adding custom permissions in the manifest file as shown below.
Creating custom permissions is similar as creating custom routes or navigation items.
Let's continue with our example about the sport plugin. We will create two custom permissions that can control if a user can manage matches or teams.
{
"plugin_name": "sport",
"plugin_display_name": "Sport",
"version": "1.0.0",
"permissions":[
{
"name": "can_manage_matches",
"display_name": "Can manage matches",
"description": "Can manage matches"
},
{
"name": "can_manage_teams",
"display_name": "Can manage teams",
"description": "Can manage teams"
}
],
}
Descriptions about the field attributes
display_name
A string that represents a human-readable name for the permission.
name
A string that represents a unique name for the permission.
description
A string that represents a description for the permission.
Checking for permissions
To check if the user has a specific permissions you can use the userCan function provided by Codex. Below you can find an example of checking of the user has access to manage matches or manage sports.
Since all permissions will automatically have the plugin name as a prefix, for each permission name, you need to add the plugin name before the permission name. For example, we have the can_manage_matches permission in the plugin with the name sport, then in permission check, we need to write sport_can_manage_matches.
<template>
<div class="sport-matches">
<h1>This is the 1.0.9 sport plugin version which has permissions</h1>
<h3 v-if="userCan('sport_can_manage_matches')">Has 'can_manage_matches' permission</h3>
<h3 v-else>Has no 'can_manage_matches' permission</h3>
<h3 v-if="userCan('sport_can_manage_teams')">Has 'can_manage_teams' permission</h3>
<h3 v-else>Has no 'can_manage_teams' permission</h3>
<b-table striped hover :items="matchItems"></b-table>
</div>
</template>
<script>
import { getMatches } from '../shared/sportApi'
import MatchDetails from '../shared/MatchDetails'
export default {
inject: ['userCan'],
components: {
MatchDetails
},
data() {
return {
matches: getMatches()
}
},
computed: {
matchItems() {
return this.matches.map((match) => ({
firstTeamName: match.firstTeam.name,
firstTeamScore: match.firstTeamScore,
secondTeamScore: match.secondTeamScore,
secondTeamName: match.secondTeam.name,
}))
}
}
}
</script>
Give permissions to users
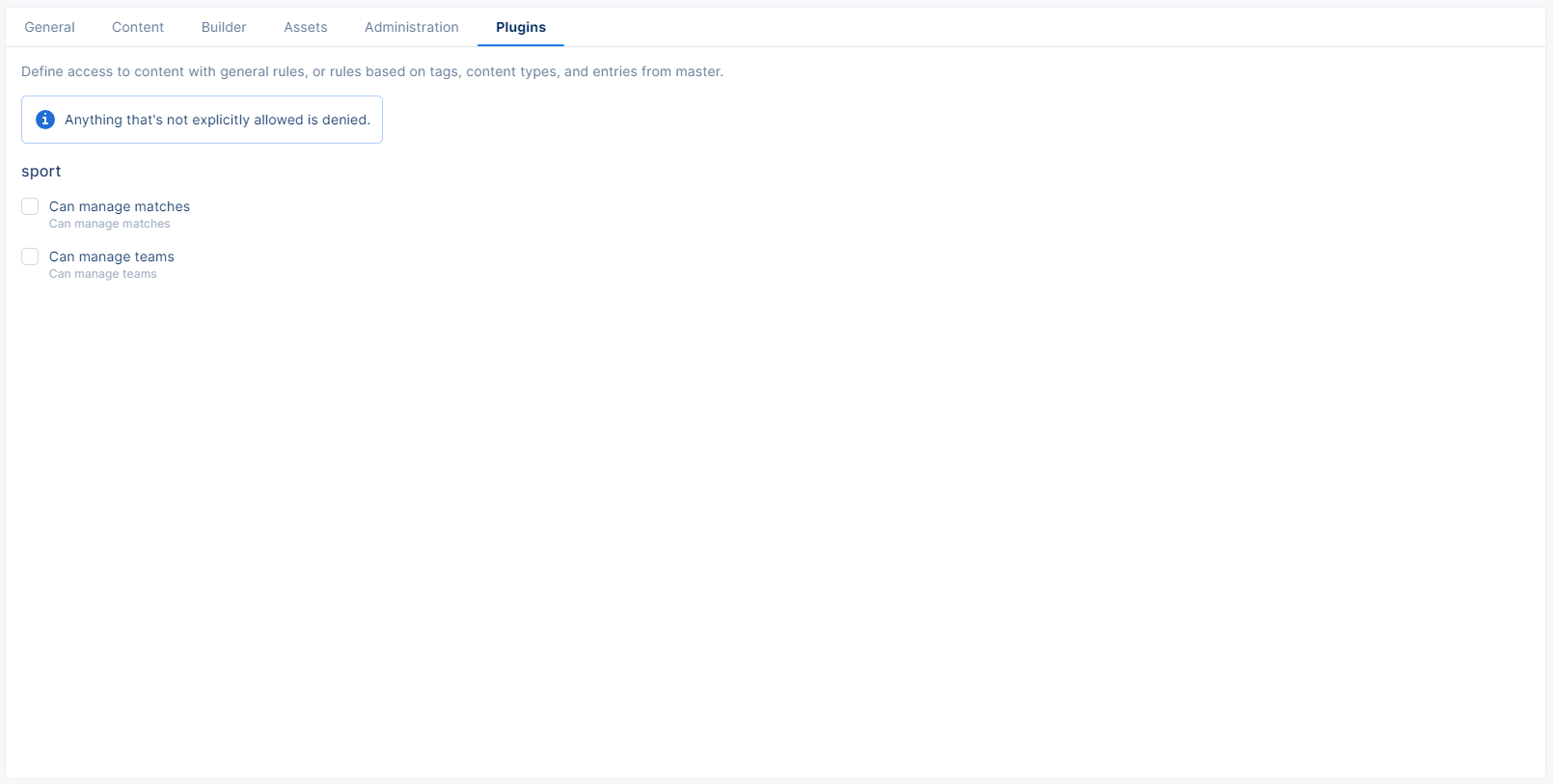
You can give custom plugin permissions to users belonging to certain teams through the permissions configuration in Codex Admin. In the teams settings Plugins permissions tab you will see listed all permissions created by plugins and using checkbox you can allow or deny certain permissions for that team.